【IllustratorでのWEBデザイン編】WEBのコーディングでググって調べた基礎の基礎のまとめ
1週間ほど前まで、毎日作業していたWEBのコーディング案件で、ググって調べた基礎の基礎をまとめておきます。
前回のコーディングの案件の時にも、作業が終わってから「久々のWEBのコーディングでググって調べた基礎の基礎のまとめ」、「【第2段】久々のWEBのコーディングでググって調べた基礎の基礎のまとめ」とググったことをまとめておきました。人間、どうしても同じようなところでつまずいたり、ミスをしてしまうところがあるものなので、このようにまとめておくとこはとても有益で、今回のコーディングもこれらのまとめ記事からリンクを見て確認することが何度かありました。
コーディングに関することはググれば出てくるのだから、別にまとめておかなくてもいいじゃん!と思う人もいるかもしれません。しかし、ボケーっとネットサーフィンをしているのと違って、目的があってググっている場合は、多くの検索結果の中から自分に取っての最適解を探すのは結構時間のかかってしまう作業です。どつぼにハマってわからないことがあると、もう、いくらググってもベストな方法がわからず、気付いたらググって1日終わった…、ということもあります。ですから、そこまでしてググったことはまとめておくと本当に役立ちます。それもブログにすると書くことでさらに記憶にも残るので、ググったことをまとめるのは良い方法でしょう。
今回は、IE8まで対応させたレスポンシブ対応のWEBサイトをデザインからコーディングまで行ったので、ググったことも大量にあります。ですから、作業順にまとめていこうと思います。
第1回目はまずはデザインで、「IllustratorでのWEBデザイン」についてググったことのまとめです。
IllustratorでのWEBデザインてどうなのという問題
私は、元々グラフィックデザインからスタートしているので、Photoshopよりも圧倒的にIllustratorの方が得意です。しかも、コーディングの知識が0の時からIllustratorでWEBデザインをしていたので、どうしてもそっちの方が慣れているということもあります。
しかし、WEBデザインにつかうツールはデザインによって使い分けるべきであり、どちらの方がWEBデザインをする時に優れているかということではありません。そのためPhotoshopでのWEBデザインも勉強しましたし、画像が多かったり、ビットマップでしか使えないフィルターなどの効果を多様する場合にはPhotoshopでデザインした方が良いでしょう。
しかし、今はまだフラットデザイン、そのあとのロングシャドーデザイン、フラットっぽいけどグラデーションも使ってるよね?デザインも多く見るのと(自分の好きなテイストでもありますし)、レスポンシブWEBデザインは、1つのファイルのなかにいくつでもアートボードを作れるIllustratorだと、デバイスごとのデザインを1ファイルで見渡せるように制作することができるので、フラットデザイン(及び的なもの)でレスポンシブであれば、IllustratorでのWEBデザインがオススメです。
IllustratorでのWEBデザインは初期設定とスライス方法がポイント
私が使っているIllustratorのバージョンはCCで、新規ドキュメントの作成でプロファイルの中にWebという項目がしっかりとありますし、
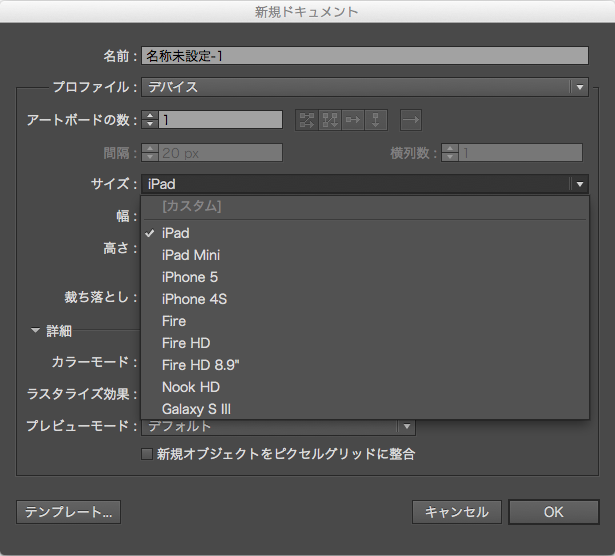
この記事を書くのにIllustratorをいじっていたら発見したのですが、プロファイルをデバイスにすると、このようにアートボードをiPadやiPhoneのサイズで作成してくれます。
ご覧いただいたようにファイル作成するところから、WEBデザインも考慮されているのですから、IllustratorはWEBデザインには向かない!と切り捨てて使わないのももったいないでしょう。
しかし、ここでWEBデザインを選択すれば万事OKというわけではありません。初期設定でしっかり押さえておきたいポイントがありますし、スライスの方法もPhotoshopとは違うところがあります。それらについてググったことをまとめましょう。
IllustratorでのWEBデザインについてググったこと
初期設定
タイトルに完全版とある通り、今のところIllustratorでのWEBデザインの初期設定に関しては、この通りに行えば問題ないでしょう。

完全版 …
スライス
スライスはいくつか方法があるので、使い分けれるようにしっかりと身に付けておきましょう。



Layer Exporter
Illustratorでもレイヤーにファイル名を書いて書き出すことが出来るエクステンションです。


CSS書き出し
一応、作った図形などをプロパティをCSSで書き出すことができます。使った箇所もありますが、コードのキレイさなどを考えるとお気に入りのCSSジェネレーターなどで作った方が良いかもです。


まとめ
このようにIllustratorもバージョンアップに伴って、十分WEBデザインで使えるツールになりつつあります。Fireworksは開発終了してしまいましたし、これによってさらにIllustratorのWEBデザインで使える機能が充実してくれることを祈りつつ、作業をしていきたいと思います。